Solving problems in E-Commerce
Sustainability
Project Scope
End-to-end Mobile App for iPhone Design system: Human Interface Guidelines[HIG]
Tools
Figma, Sketch, Protto
Sector
E-Commerce, Marketplace, Consumer App, Eco-Friendly, Sustainability
Timeline
Jan - Feb 2023
Role
UX/UI Designer -Research, Visual Design, Interaction Design, Usability Testing, Prototyping, Mockup, Responsive design
Team
Self Directed, with feedback from mentors and peers
12
Users
30
Screens
5
MVP Features
Problem
Users aspiring to adopt a sustainable lifestyle need a
Trustworthy E-Commerce Marketplace
that doesn’t mandate subscription.
Users who want to buy sustainable products aren’t sure weather the products’s sustainability claims are authentic.
There is a demand for an online marketplace offering a transparent platform that does not mandate subscriptions.
Design Process
Research
Market Research
User Research
User Persona
Affinity Map
Define
Strategy
HMW
Information Architecture
Design
User Flow
Wireframes
Visual Design
Style Guide
Prototype & Test
Prototype
Mockups
Usability Tests
Learnings & Next Steps
Research Plan
Conducting research enables me to dig deep into the product market space and my understanding of users - not only what they say, but also what they feel, fear, needs and goals. It lays essential foundations for creating solutions in later stages.
To ensure the research stays on track, it is important to create a research plan before diving into the research phase.
Research Objectives
Define the target audience for an e-commerce platform specializing in sustainable products.
Explore the strategies employed by competitors in the sustainable products e-commerce sector, focusing on strengths and weaknesses.
Understand the criteria people use to discover and choose sustainable product platforms online.
Investigate customer experiences with the current e-commerce platforms for sustainable products
Research Methods
Secondary Research (Market Research, Competition Analysis)
Primary Research (User Interviews, Empathy maps)
Secondary Research
Market Research
Some of the interesting statistics discovered on conducting preliminary research:
Sustainable shoppers are often younger, with Millennials and Gen Z constituting a significant portion, comprising around 60% of the demographic.
This environmentally conscious group typically holds higher education degrees, with approximately 70% having completed college or attained advanced degrees.
Urban dwellers are prevalent among sustainable shoppers, accounting for around 75% of the demographic, drawn to eco-friendly options more accessible in metropolitan areas.
Approximately 60% of sustainable shopping is conducted through mobile devices, including smartphones and tablets, due to the convenience and accessibility they offer.
Competition Analysis
Understanding the strengths and weaknesses of the existing platforms helped me in shaping the strategy and features of the proposed sustainable products online platform ‘Life’.
Primary Research
User Research
Conducting user interviews with the target audience to listen and empathize was the first step in understanding the users. Below are the major pain points derived from the user interviews and surveys with users ages between 22 - 45, who are tech savvy, well educated, working or self-employed, parents , married and single individuals.
I chose a mixed demographic of users within the chosen criteria from market research. This helped me gain balanced results from the responses.
After brainstorming ideas with the team, I created an affinity map that helped me organize the data and work on some user journeys.
Affinity Map
Insights
Users are looking for ways to easily find and buy sustainable products online.
They are keen in knowing if the product is genuinely sustainable.
They need an online market-place where they can trust and buy these products.
Users dislike default subscription and they need the freedom to opt for individual product subscription.
User Persona
I created the following User Personas using the key points from the initial round of user interviews and research. These personas will help me empathize with the target users and keep their needs in mind during the design phase.
Strategy
How Might We . .
In order to define the problem I am going to solve, I create How-Might-We (HMW) Questions in order to brainstorm and come up with solutions. The statements and questions are generated based on the insights gathered from my Affinity Map and the pain-points of my User Persona.
Insight
Users are looking for ways to easily find and buy sustainable products online.
They are keen in knowing if the product is genuinely sustainable.
They need an online market-place where they can trust and buy these products.
Users dislike default subscription and they need the freedom to opt for individual product subscription.
HMW
How might we help the users find sustainable products?
How might we help users trust the products.
How might we increase trustworthiness of the products & our marketplace.
How might we provide a platform that doesn’t mandate subscriptions.
Proposed Solution
Provide an online platform with only sustainable products from multiple brands.
Provide reviews from customers for each product.
Only include products from brands who are transparent. Provide detailed information for each product listed on the platform. Include brand mission, ingredients, how they give back to environment.
Do not mandate subscription. Include option to subscribe to each product if users are comfortable to do so.
Information Architecture
After understanding the user problems and brainstorming on the HMW questions, I came up with the below information architecture for the app.
User Flow
Multiple user stories were generated keeping the above user persona in mind. The user flow below, combines multiple user stories and is sufficient to address the user needs of the user personas.
Wireframing
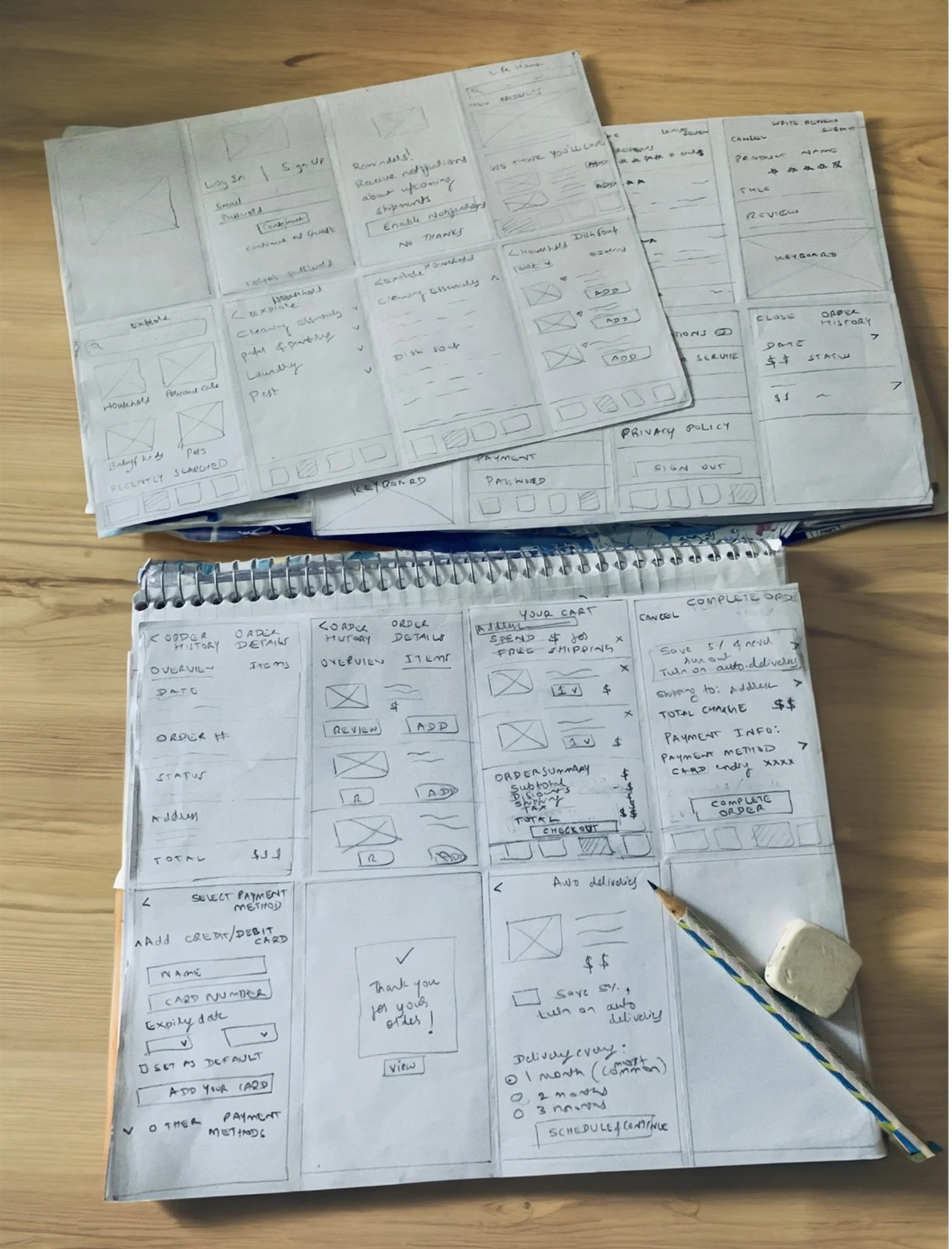
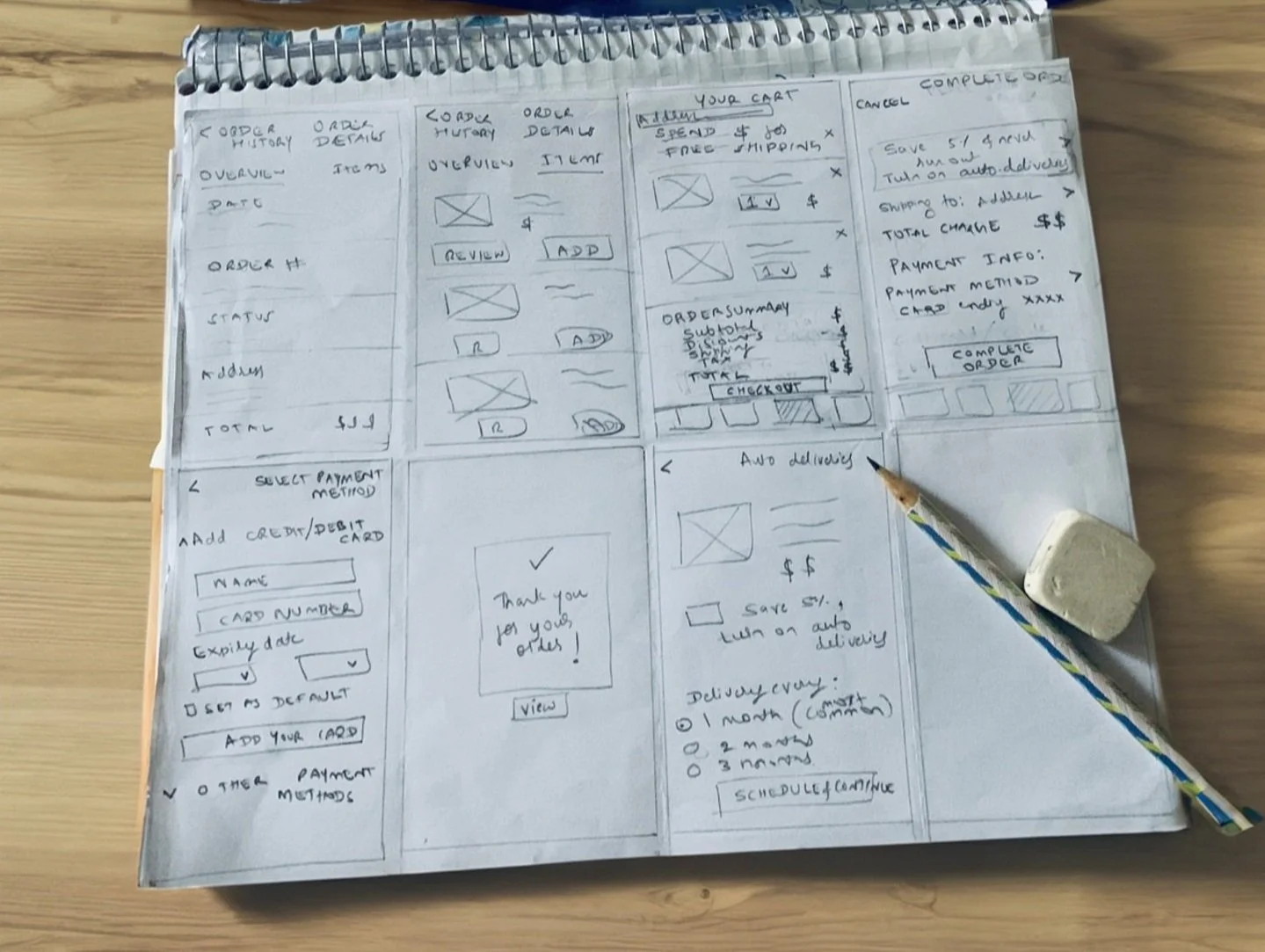
Rapid Prototyping
The user personas, user flows, and wireframes derived from data were subsequently employed for rapid prototyping to generate paper prototypes. These prototypes underwent continuous refinement through numerous rounds of usability tests and feedback loops. I integrated user interface enhancements based on critical feedback sessions with fellow designers and insights gathered from user interviews.


Mid Fidelity / Digital Wireframes
Prototype -> Usability Test -> Iterate
The following collection of wireframes offers an overview of the iterative wireframing process adopted for each screen. Pain-points from the usability testing were included in the process to improve the screens during each iteration.
Preference Test
I additionally carried out preference testing on select screens, aiming to enhance user experience by facilitating seamless viewing, comparison, and selection of the most intuitive screen options.
In this particular case, majority of users expressed a preference for the 'Discover' screen featuring images vs each product type, as it offers a more intuitive experience.
Solution
Life: An online marketplace that prioritizes transparency and user autonomy.
Life is an app that will curate a diverse range of eco-friendly products, providing detailed information on their sustainability credentials and incorporating authentic user reviews. My solution advocates for a user-centric model, allowing individuals to choose whether to opt for product-wise subscription that enhances their experience.
Through this innovative online marketplace, I aim to empower consumers in making informed and confident decisions as they transition to a more sustainable lifestyle.

Gaining users trust through transparency by providing product ingredients, brand values, and the user reviews.

Enhance user autonomy by providing optional product-wise subscriptions.
Final Screens
The end result perfectly matched the initial project objectives, achieved through numerous cycles of iteration and input garnered from both user interviews and critique sessions with my mentors and peers. The series of feedback rounds and testing with prototype at various stages of wireframing, proved instrumental in refining 'Life' and driving its success, enabling continuous improvements with each iteration.
Final Prototype
Visual Design
Responsive Design
Screens were designed for the web application, encompassing responsive design principles.
Here you can view the side by side comparison of the mobile app design and web app design for ‘Home screen’. It shows how the larger screen of the web application is utilized to display the Navigation, Account name and Product lists in a way which is easily accessible and suitable for web app.
Final mockups
These mockups dispaly the responsive screens designed for screens of different sizes Webapp, Tablet and Mobile.
Final thoughts
With the final prototype created, I believe I have met the goals that were outlined in the beginning of the design process.
I designed a mobile app for Life that makes it easy for users to adapt to sustainable lifestyle. I also designed branding materials that aligns with the value of the product.
Improvement opportunities
Improving the onboarding experience, by including illustrations and meaningful quotes to invite the users into the eco-friendly world.
Improving the illustrations to increase aesthetic value of the app.
Present design is for the users who already practice sustainability. If I get a chance to work on this again, I would work on ways to encourage new users into adopting a sustainable lifestyle.
Next Steps
Design Implementation & Handoff
Since the design has been tested and revised, it is ready to enter the development phase. In order to effectively communicate the design to developers, I would organize my design deliverables for handoff, and prepare to assist with any follow-up questions.
Maintenance
Updates and revisions will continue to exist in the future, and I will address them based on the priority.
Work with me ?