Note Taking, Made Intelligent
Zotter - your second brain!
Project Scope
End-to-end Mobile App for iPhone Design system: Human Interface Guidelines[HIG]
Tools
Figma, Figjam
Sector
Note Taking, Consumer Facing App
Timeline
Apr - May 2024
Role
UX/UI Designer - Research, Visual Design, Interaction Design, Usability Testing, Prototyping, Mockup, Responsive design
Team
Anu, Charmy, Harish, Pooshan, and Me
100
Screens
30
Users
8
MVP Features
Problem
In this era of information overload, individuals often struggle to manage and organize the vast amount of knowledge they encounter daily.
Zotter, a second brain application serves as a digital repository for capturing, organizing, and retrieving valuable insights, ideas, and resources.
Develop a solution to this problem as a robust second brain application that facilitates seamless knowledge management and retrieval.
Design Process
Research
Market Research
User Research
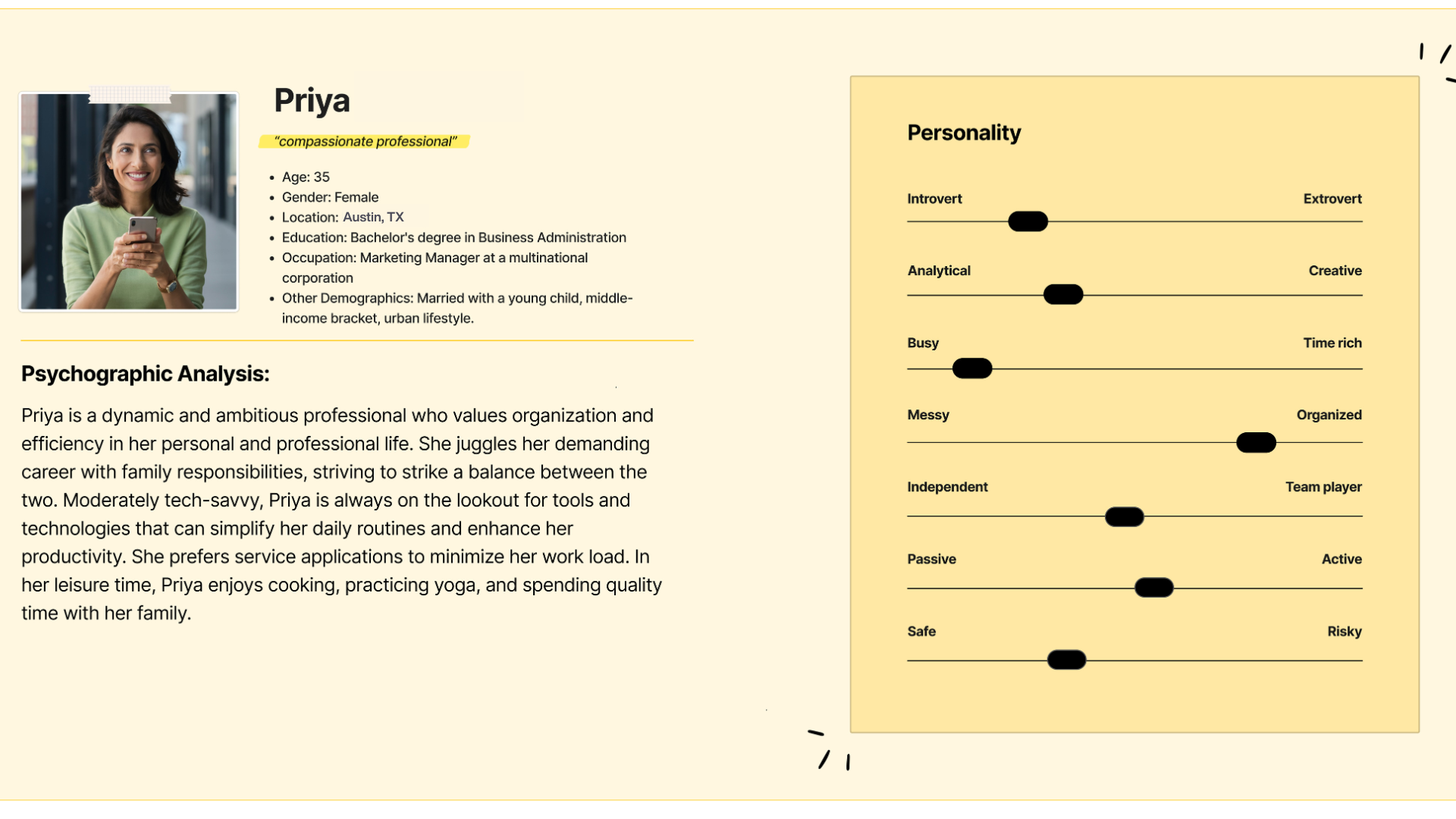
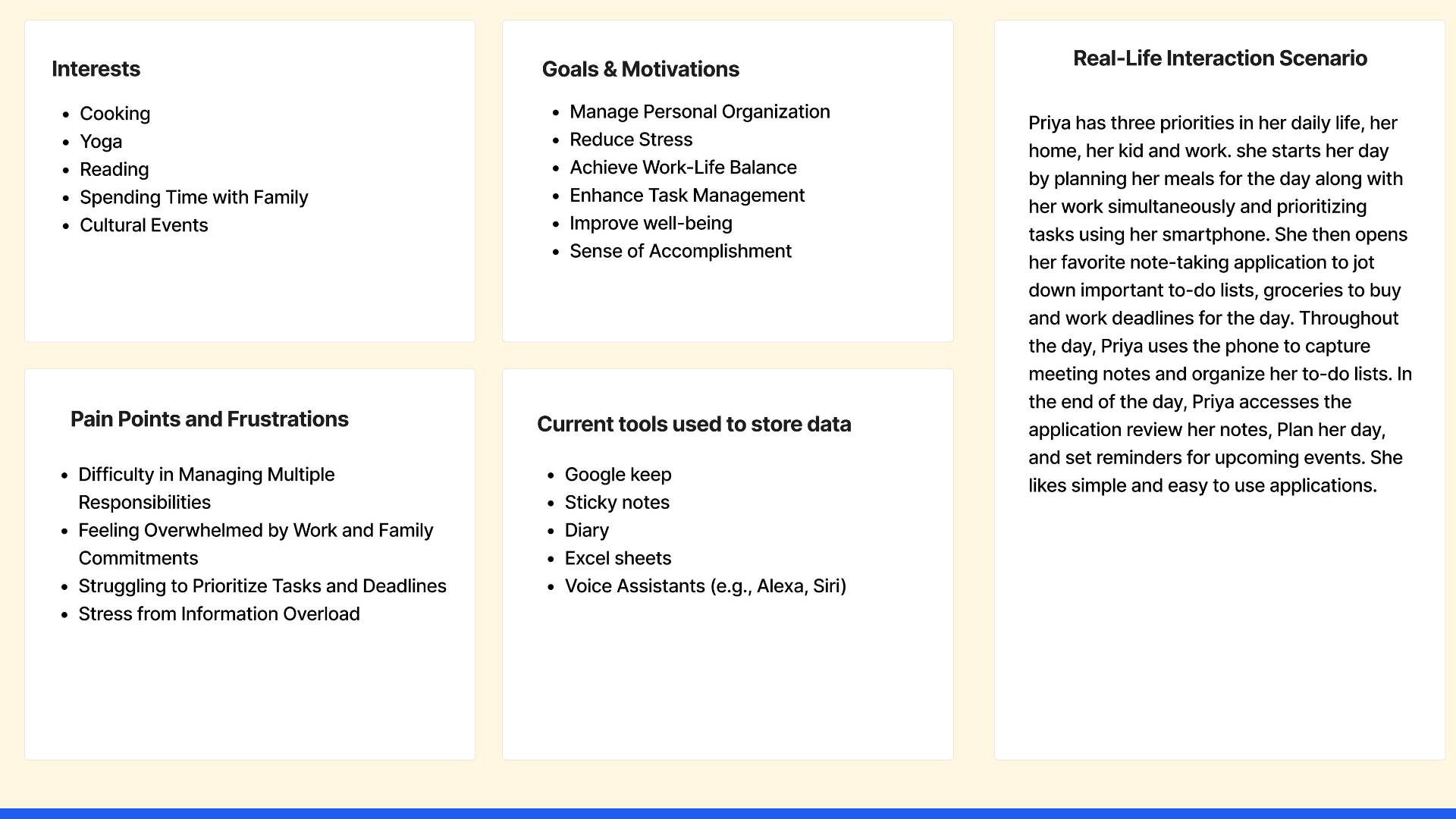
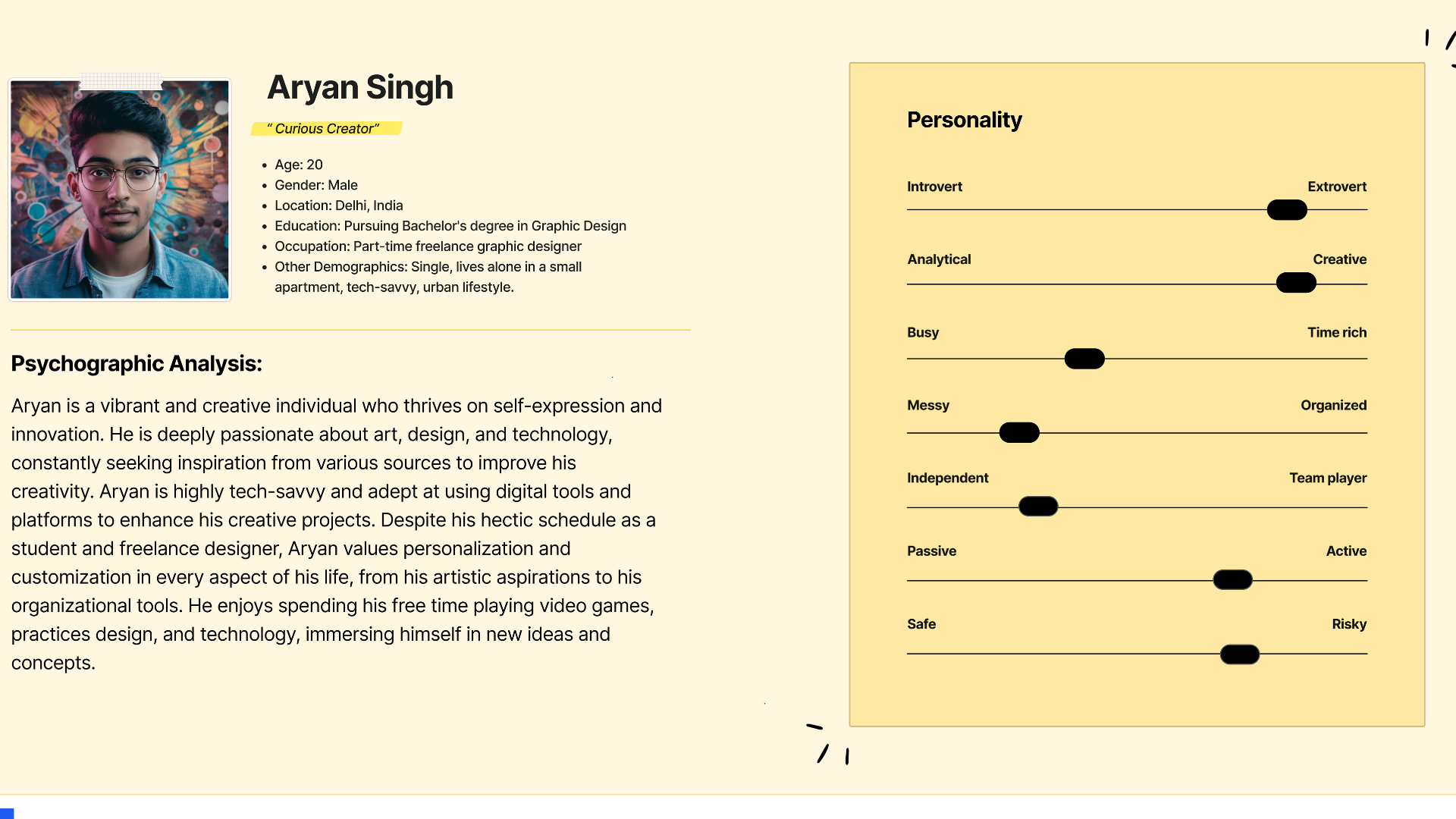
User Persona
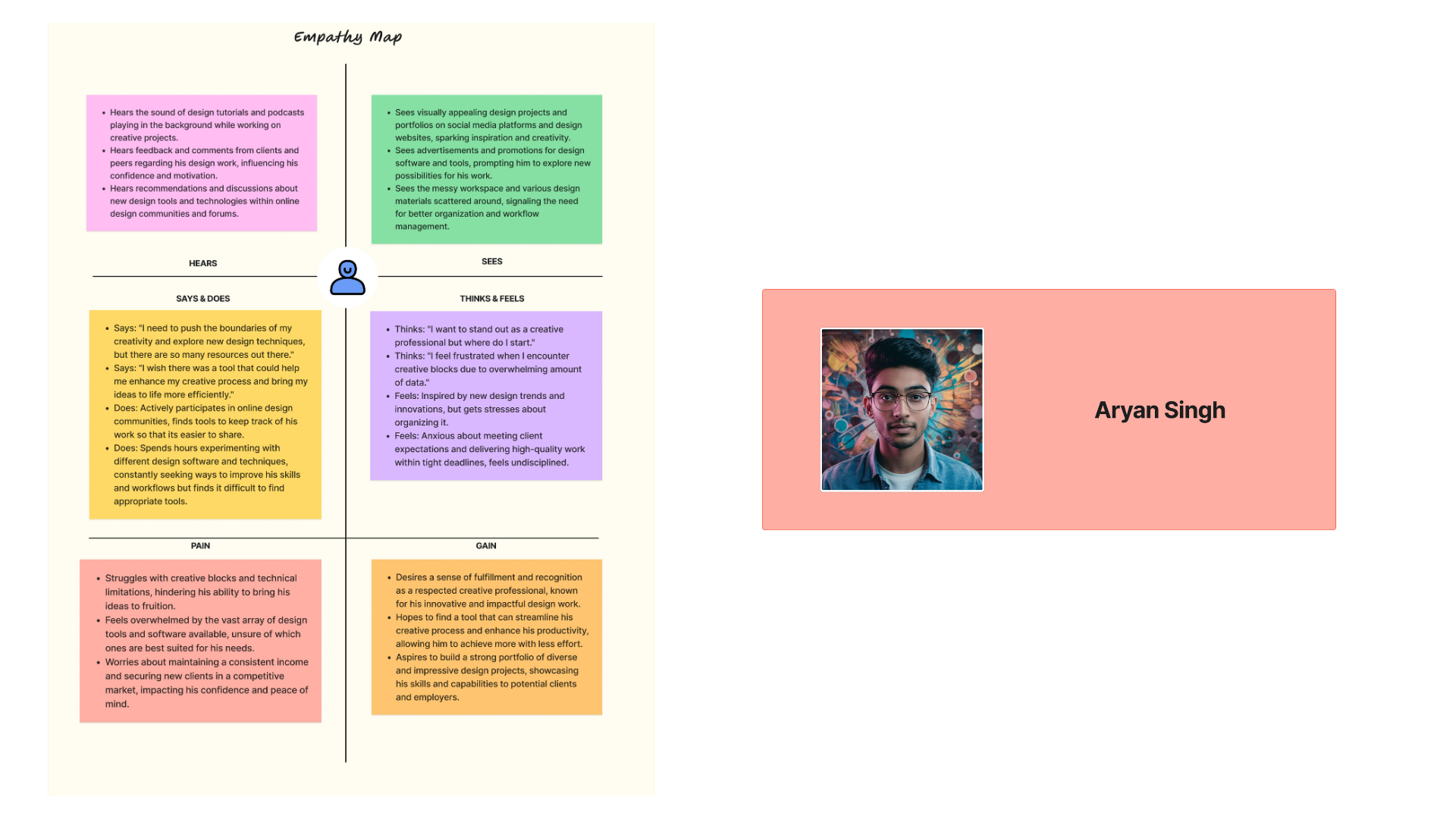
Empathy Map
Design
User Flow
Wireframes
Visual Design
Style Guide
Define
MVP - Features
Information Architecture
Prototype & Test
Prototype
Mockups
Learnings & Next Steps
Research Plan
Conducting research enables me to dig deep into the product market space and my understanding of users - not only what they say, but also what they feel, fear, needs and goals. It lays essential foundations for creating solutions in later stages.
To ensure the research stays on track, it is important to create a research plan before diving into the research phase.
Research Objectives
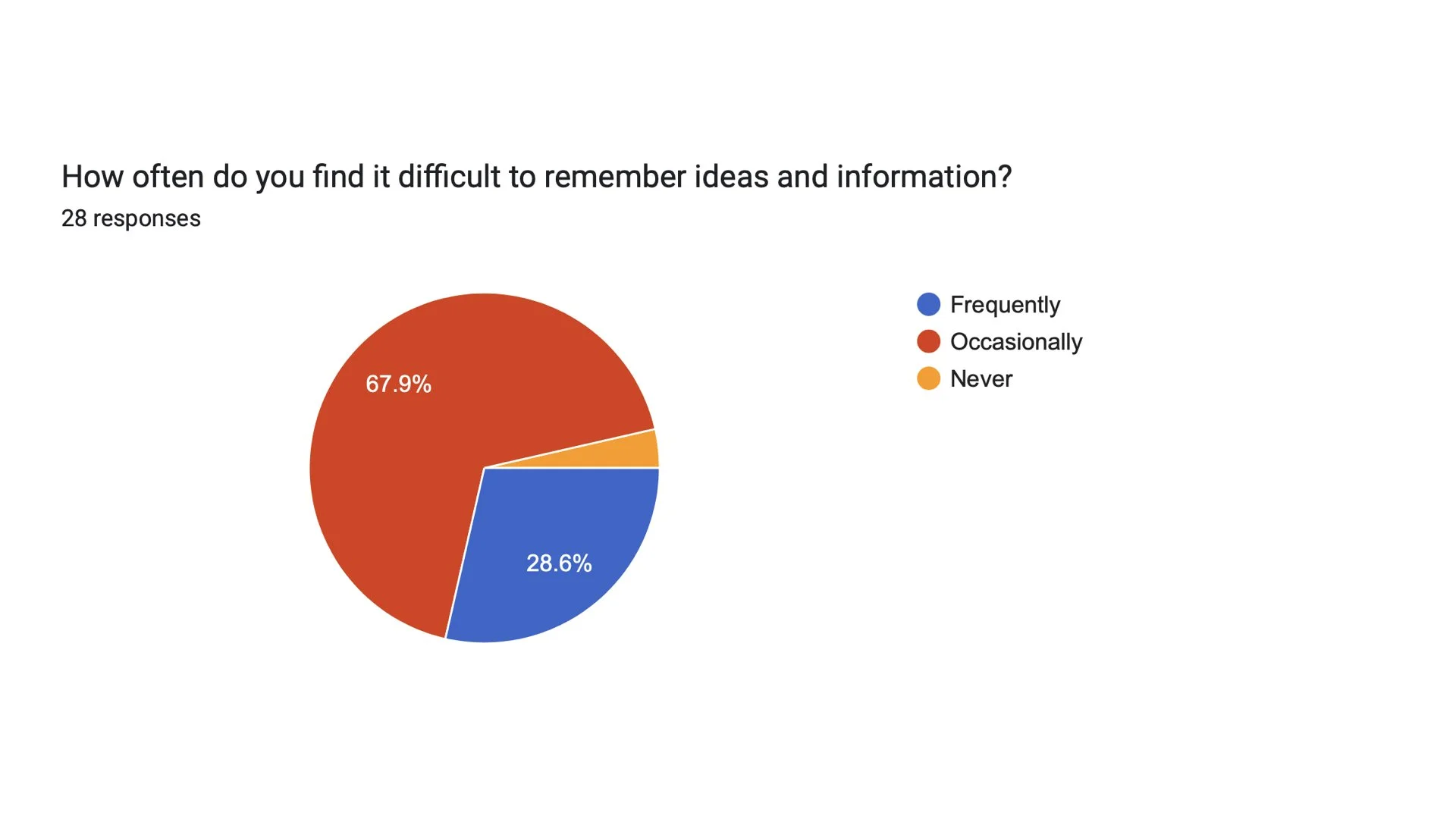
Understanding the specific pain points and challenges individuals face in managing information overload in their daily lives.
Understanding the inefficiencies and frustrations individuals encounter when attempting to organize and retrieve valuable insights and ideas from the vast amount of digital content they encounter.
Research Methods
Secondary Research (Market Research, Competition Analysis)
Primary Research (User Interviews, Empathy maps)
Secondary Research
Market Research
Increasing demand for cross-platform compatibility: Users expect seamless syncing of notes across phones, tablets, and laptops. Apps that prioritize cross-platform functionality and cloud synchronization are gaining popularity.
Growing interest in AI-powered features: Users seek AI-enhanced note-taking apps with smart organization, automated summaries, and handwriting recognition.
Emphasis on collaboration and sharing: Real-time collaboration, note-sharing, and integration with other productivity tools are increasingly important.
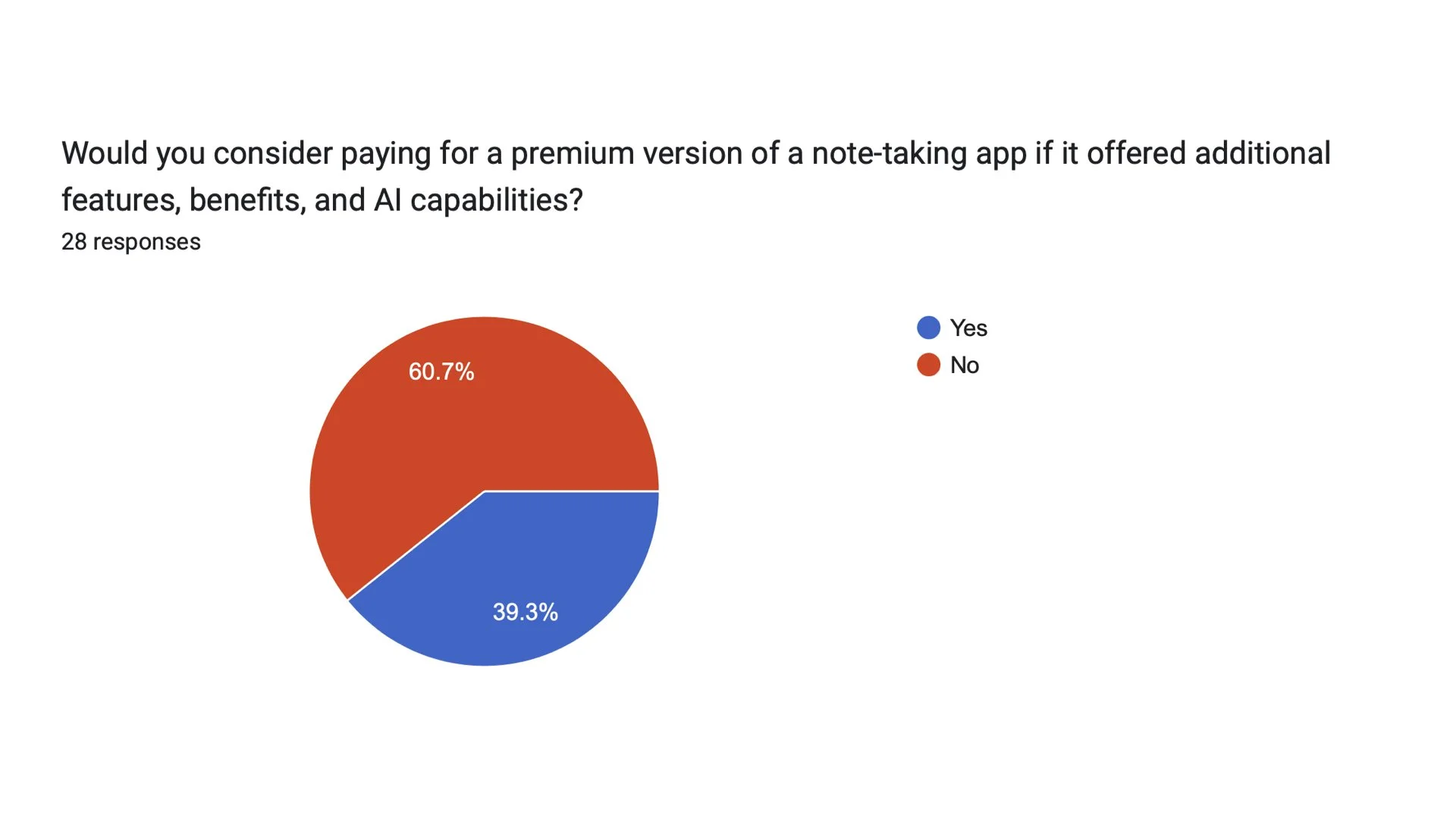
Subscription model gaining traction: The subscription model is becoming more prevalent as users seek premium features and increased storage, presenting opportunities for valuable premium offerings.
Competition Analysis
Understanding the strengths and weaknesses of the existing platforms helped us in shaping the strategy for and features of ‘Zotter’.
Contact me to view the detailed audits on Apple Notes and Notion.
Primary Research
User Research
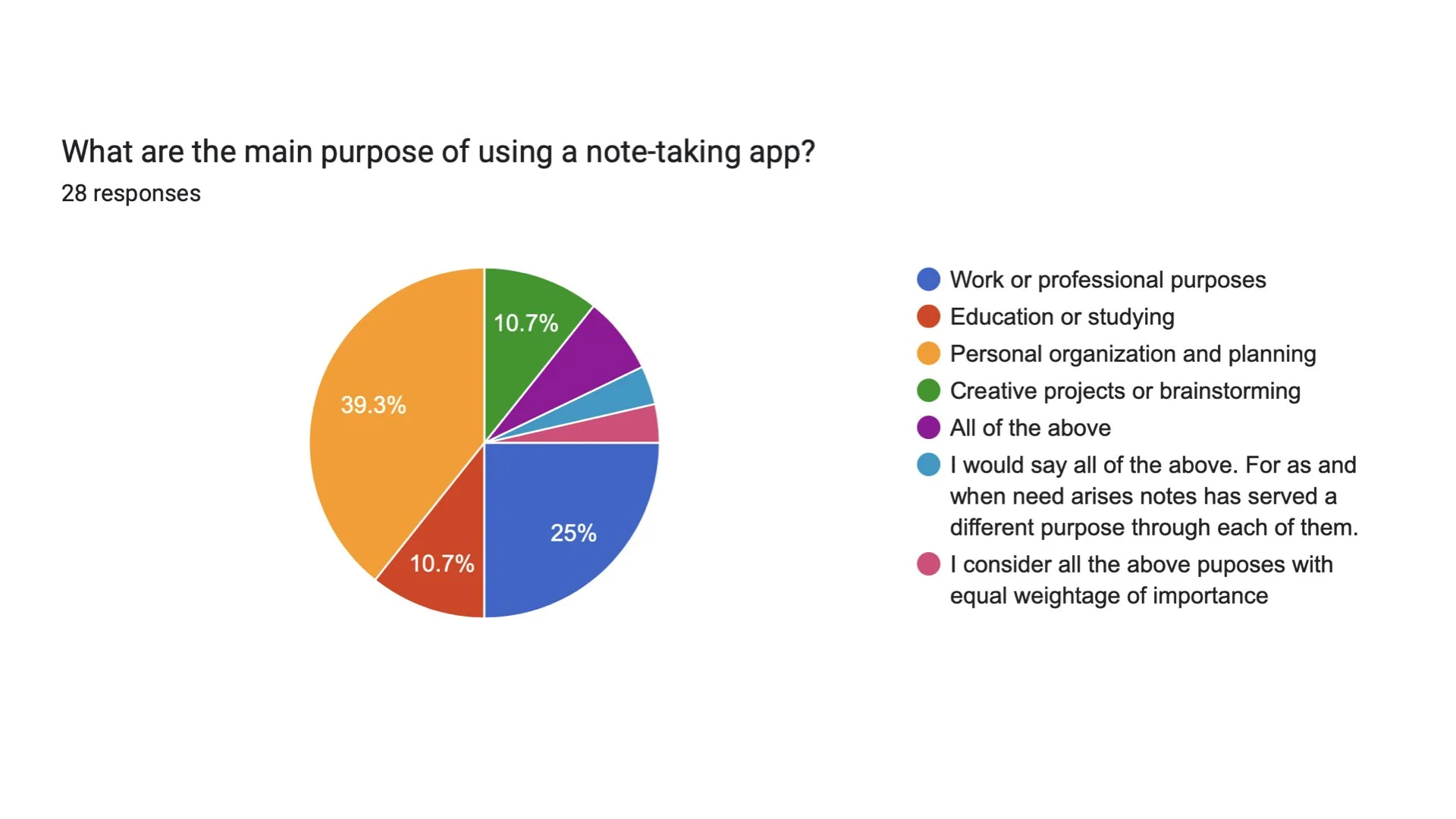
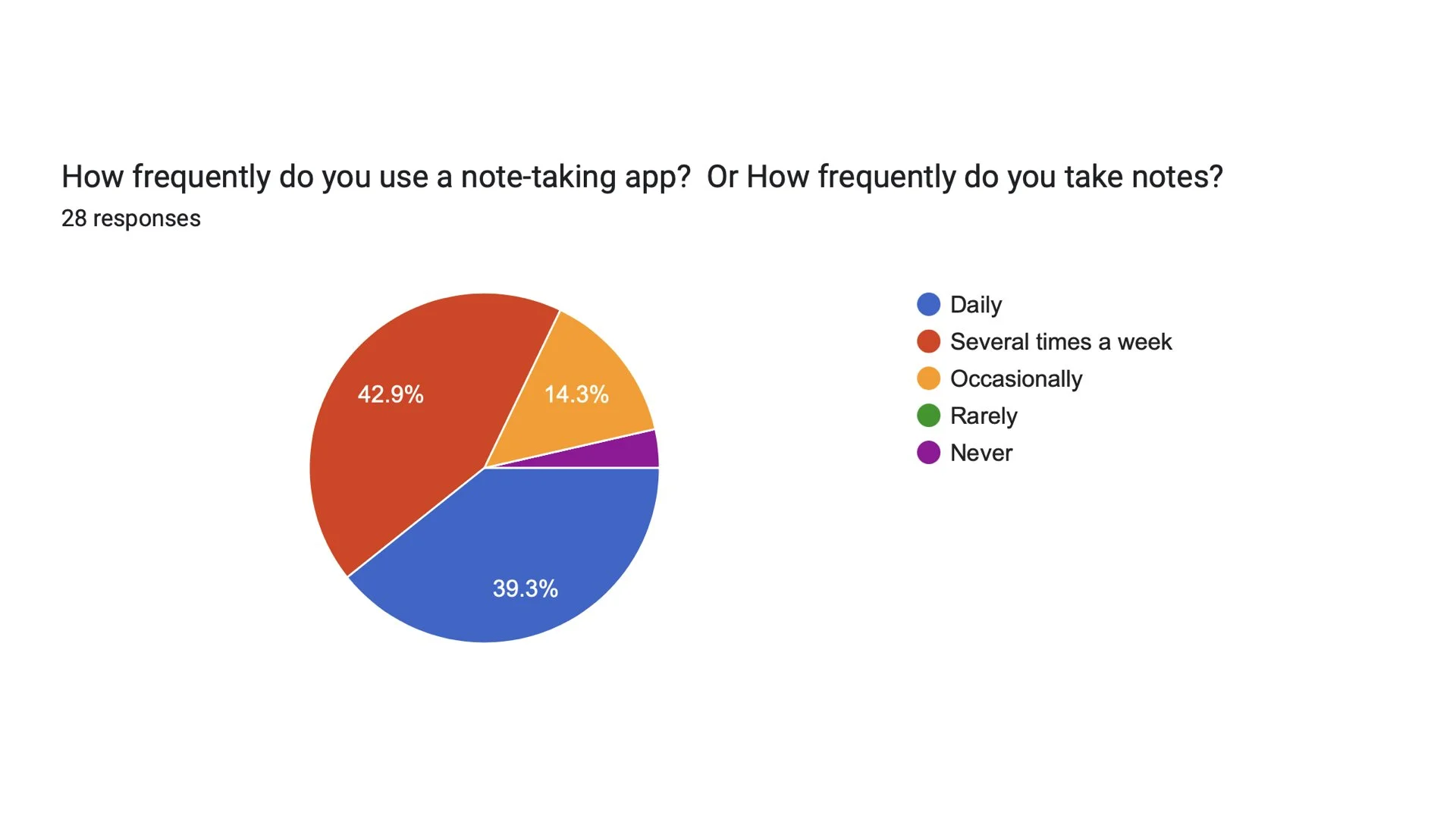
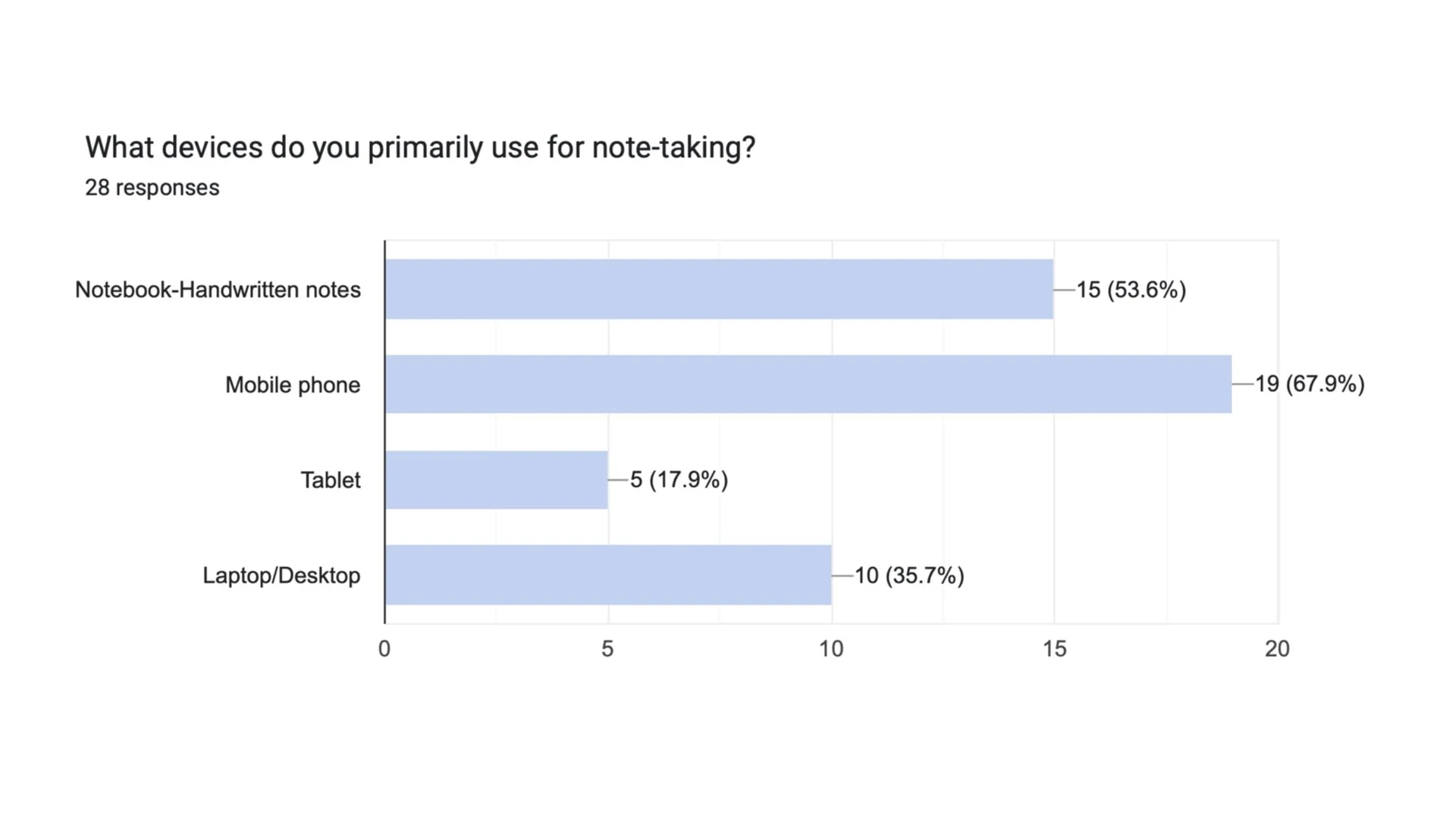
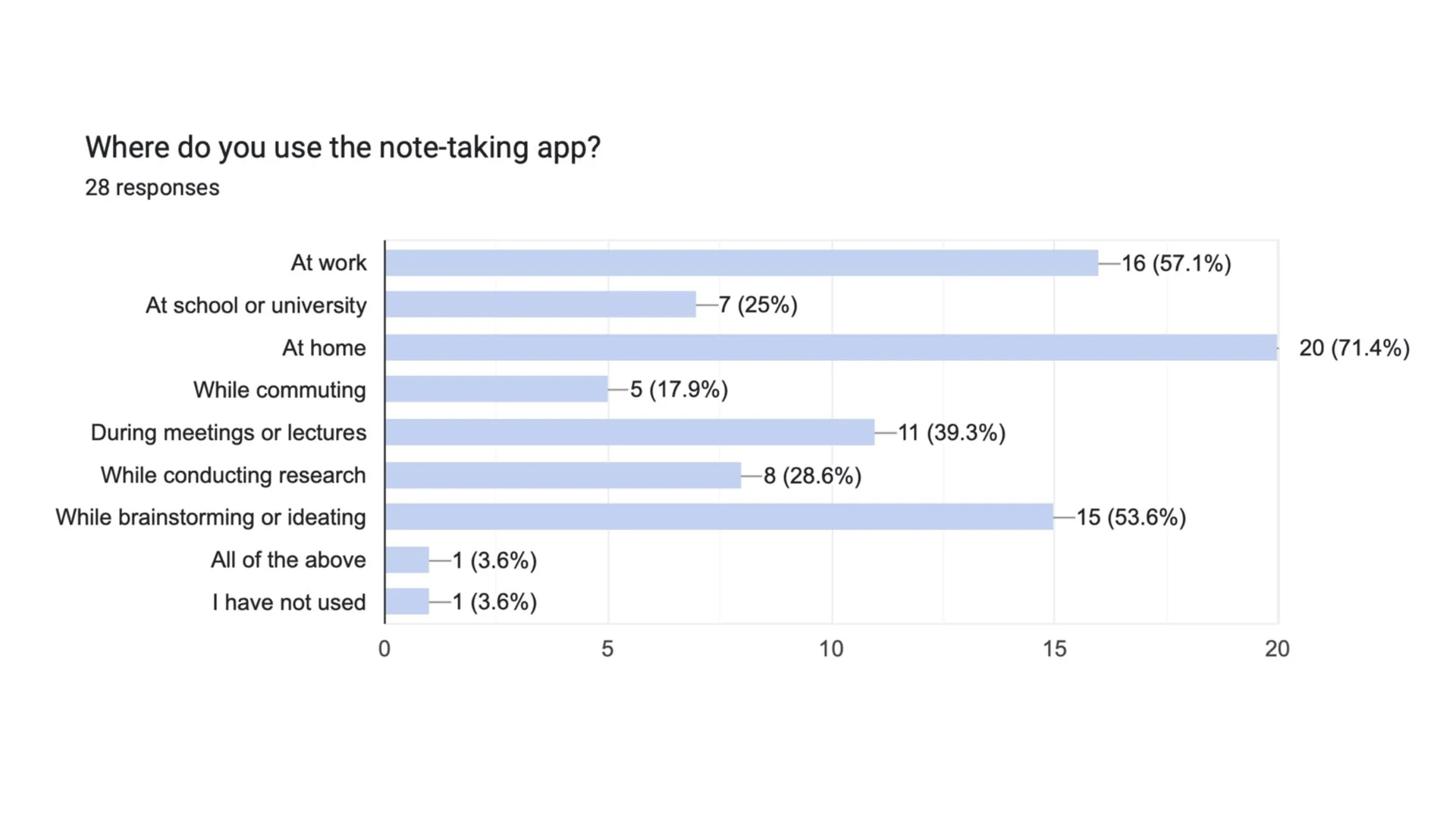
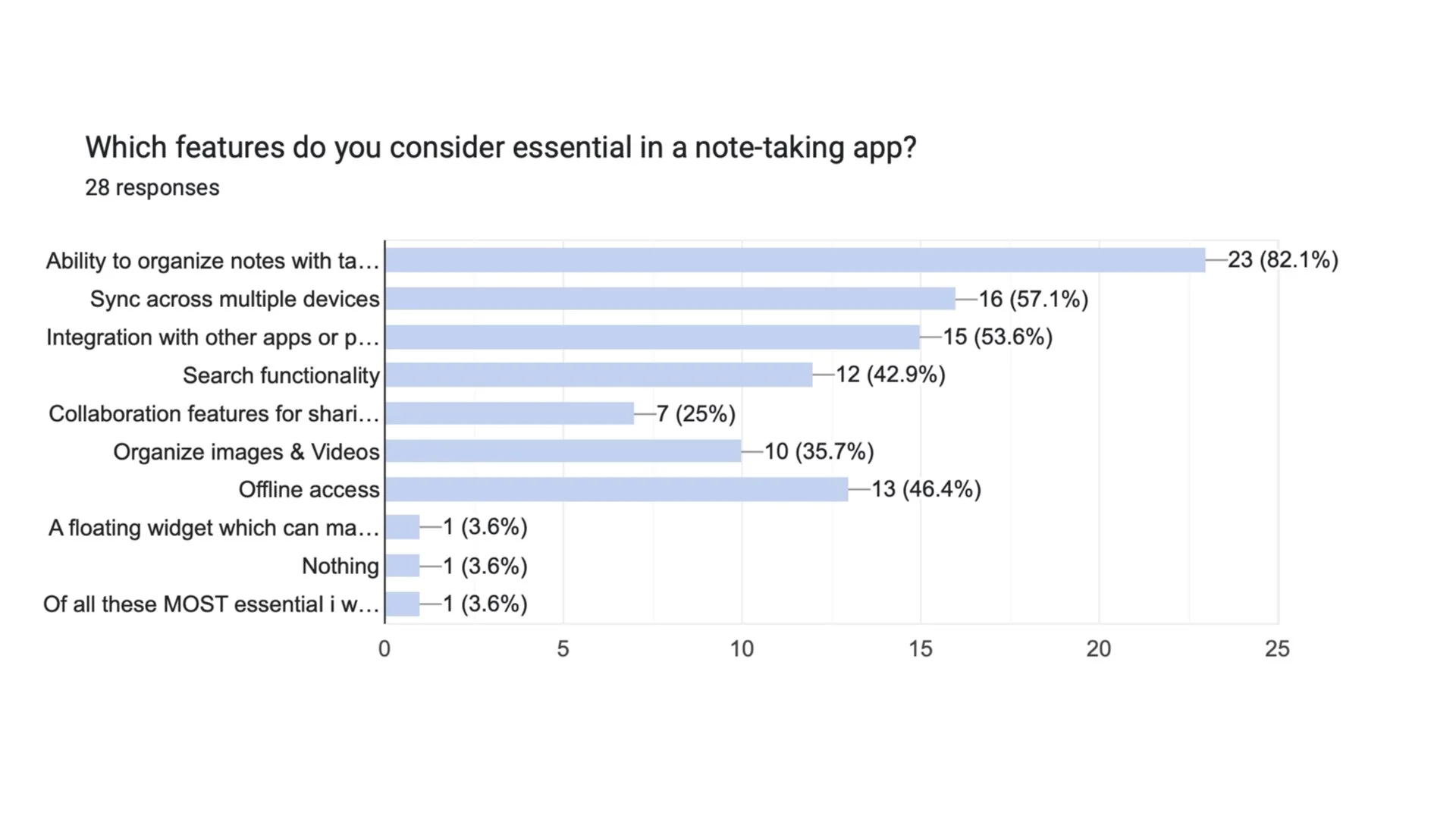
We utilized a mixed-methodology combining both quantitative and qualitative approach for research with around 30 users, to understand the users’ mental model. We conducted a digital survey as it seemed the most suitable option with candidates in US and India. Afterwards, we conducted in-depth user interviews through calls & in person to gain detailed insights. Feel free to view the User Interview questions here.
Get in touch to view the complete research data.







Summary of Research Insights
Users are seeking a note-taking app that is:
Fast and easy: They want to quickly capture and retrieve information, even in a busy schedule.
Organized and productive: The app should help them combat information overload and stay organized across devices.
Versatile and customizable: It should offer diverse formatting, templates, and the ability to convert images/audio to text.
Secure and shareable: Users value privacy and easy sharing/exporting of notes.
Simple and user-friendly: The app should be intuitive and easy to use, prioritizing smooth task management with calendar/reminder integration.
Feature-rich: It should offer a robust search function, cross-device syncing, offline access, and a long history duration.
Engaging: The interface should be visually appealing and integrate well with other tools.
User Persona
Following User Personas and Empathy Maps were created using the key points from the initial round of user interviews and research. These personas will helped us empathize with the target users and keep their needs in mind during the design phase.






Strategy
How Might We . . .
In order to define the problem and arrive at specific solutions we followed the approach of coming up with How-Might-We (HMW) Questions, brainstorm and come up with solutions. The statements and questions are generated based on the insights gathered from user research.
By addressing these "How Might We" questions with the proposed solutions, the note-taking app can effectively meet user needs and deliver a valuable, comprehensive experience.
Insight
Users are looking for fast and easy ways to store and retrieve information.
Users need ways to combat information overload and stay organized across devices.
Users need diverse formatting, templates, and the ability to convert images/audio to text.
Users require easy ways to discover the app features.
Users want their notes app to seamlessly talk to other apps.
Users prefer a neat and simple app.
HMW
HMW enable users to quickly capture and retrieve information, even during busy schedules?
HMW help users manage information overload and stay organized across multiple devices?
HMW offer users diverse formatting options, templates, and the ability to convert images/audio to text?
HMW ensure users know the rich features the app provides and ways to access these features ?
HMW design an interface that can work with other tools or apps ?
HMW design an interface that is visually appealing to the users ?
Proposed Solution
Provide a simple interface with quick capture feature that allows users to jot notes. Easy access to AI powered search feature.
Provide powerful AI functionality and different note templates to help users stay organized.
Offer various note templates and the ability to capture information in both text and voice. Inlcude conversion of images/audio to text, making the app versatile for different user needs.
Design an intuitive interface with easy onboarding and access to tutorials. The AI buddy can provide tips and assistance to enhance the user experience.
Create an interface that integrates well with other apps like WhatsApp to create summaries or create tasks from the whatsapp conversations.
Create an interface that is visually appealing to the users with quick ways to access the required features.
MVP Features
We used MSCW Framework and categorized and prioritized requirements, features, and tasks based on four key categories: Must-haves, Should-haves, Could-haves, and Won't-haves. These are the finalized MVP features to work on.


Feature: AI Buddy
Following are the feature based Information Architecture, Userflows and Low Fidelity digital wireframes for the features owned by me. Follow the link here to view the information architecture for the complete app on Figma.
Information Architecture
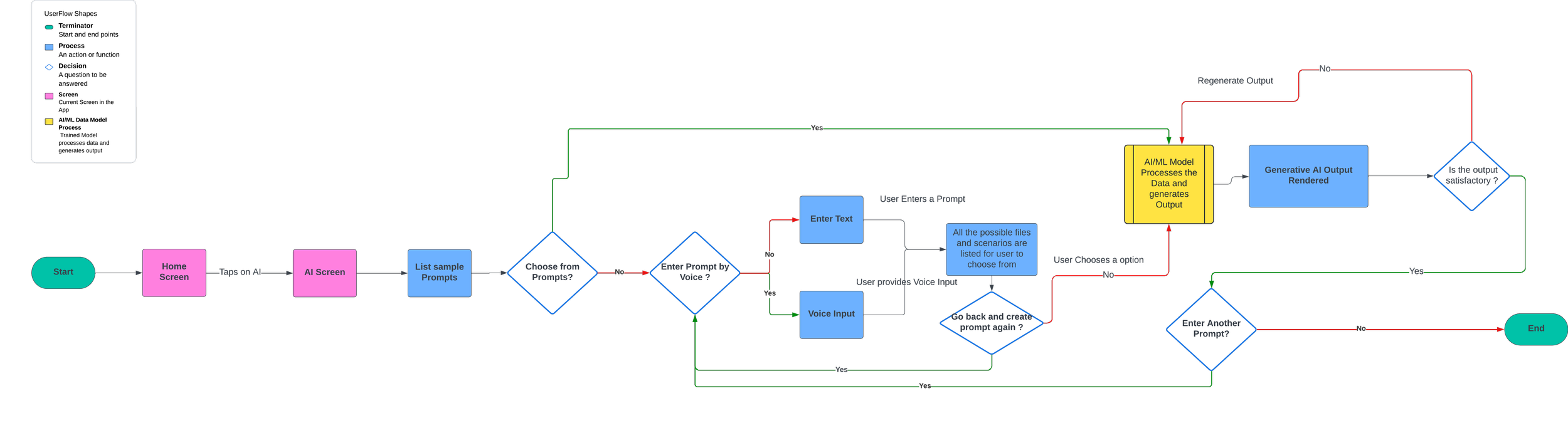
User Flow
Following are the userflows created for the Zotter’s ‘AI Buddy’ feature. I also owned the Search feature for Zotter. Get in touch to view the Userflow and Wireframes for all other app features.


Wireframes
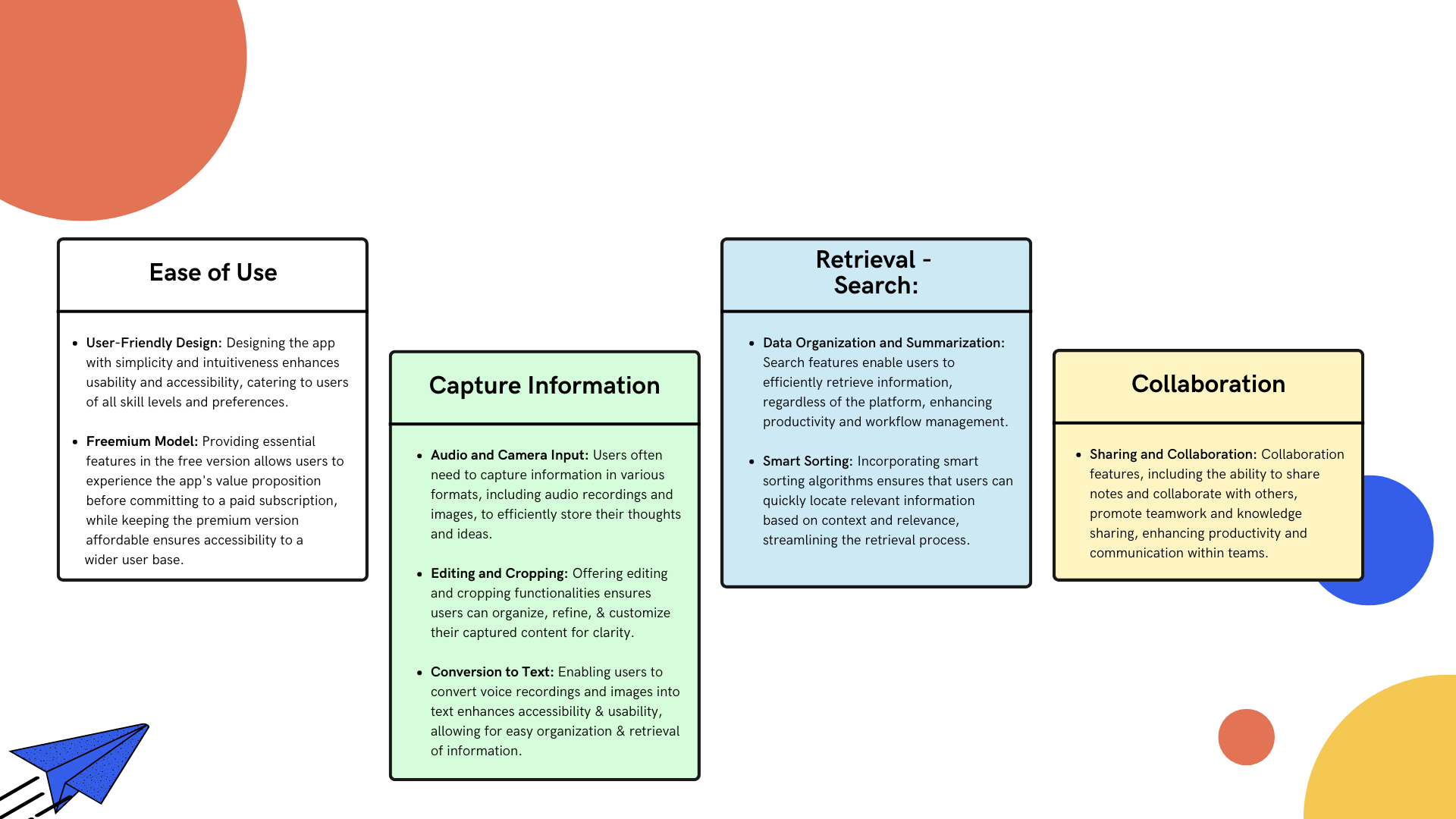
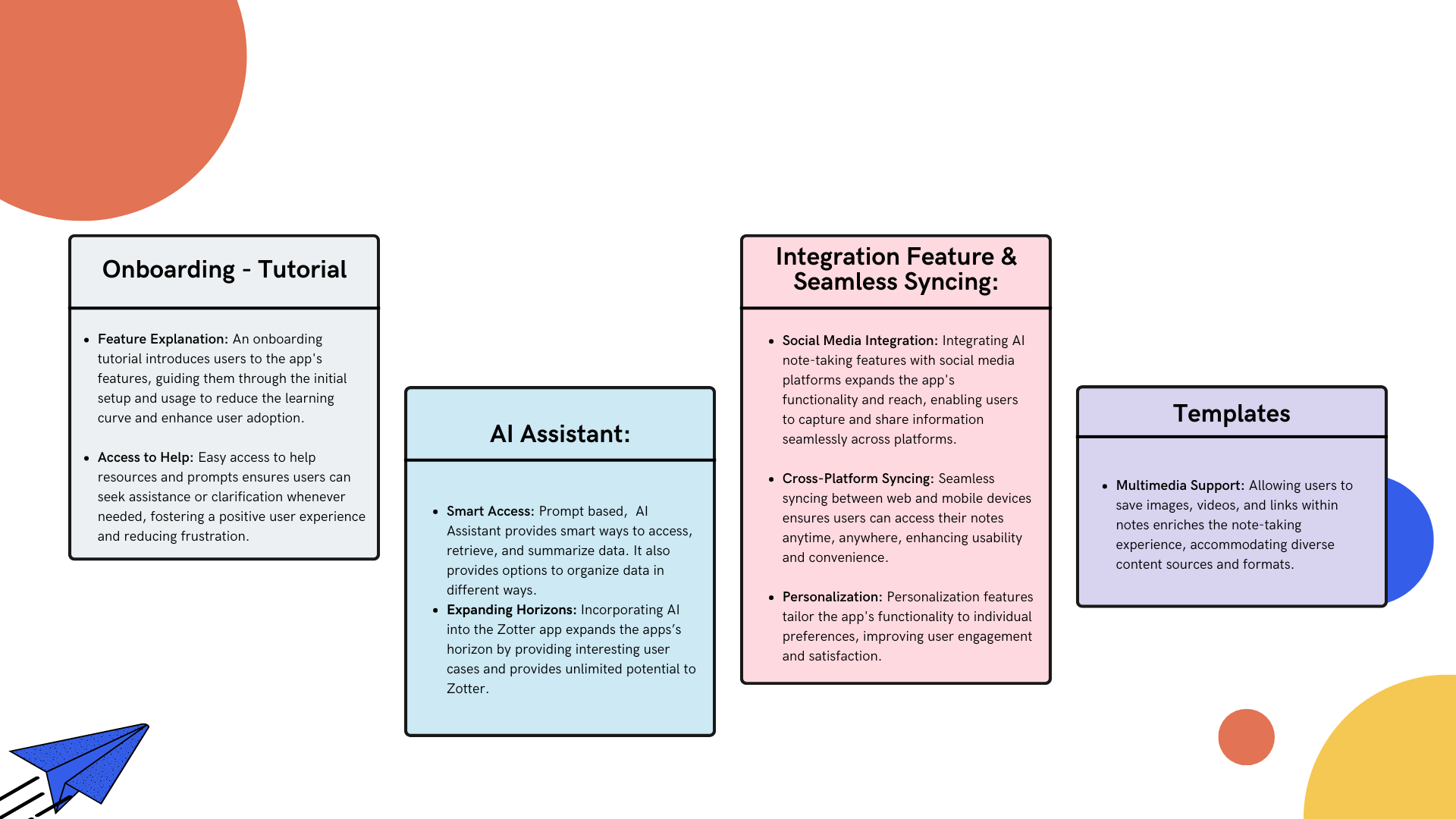
The following Low Fidelity Wireframes are created for Zotter’s ‘AI Buddy’ feature. This feature provides ways to achieve multiple tasks which will reduce the user problem of information overload.
Abilities of ‘AI Buddy’:
Create sample prompts based on user’s usage and previous queries.
Analyze user’s prompt and provide multiple options to the user to choose from.
Create a summary of an existing note, when prompted by the user.
Calculate the number of days needed for the trip and create an itinerary based on the places to visit listed in a note, when prompted.
Create a grocery list based on a recipe in a note, when prompted.
Create a task list based on all the upcoming personal and professional tasks in different notes on prompt. Get in touch to view all the wireframes for this scenario.
Learn and respond to other different prompts.
Provide dynamic CTA buttons to the user, by generating appropriate buttons depending on user’s prompt
Feature: AI Buddy
Final Prototype
Feature: Whatsapp Integration
Information Architecture
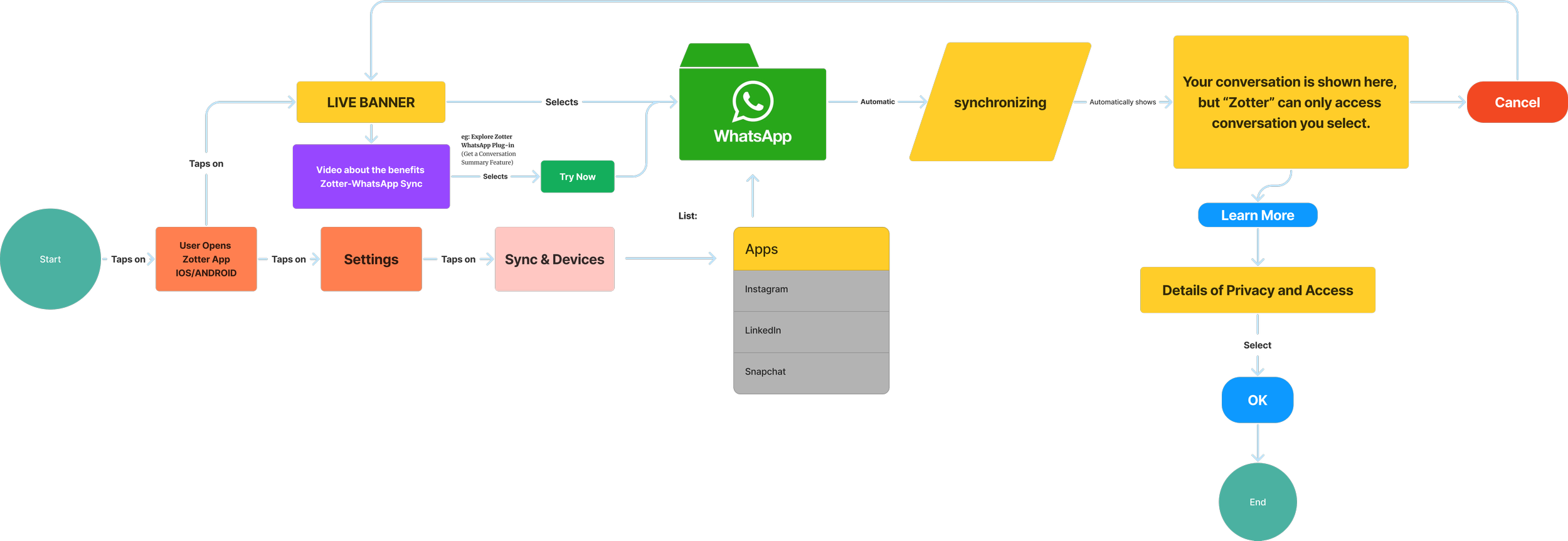
User Flow
Following are the userflows created for the Zotter’s ‘Whatsapp Integration’ feature.


Wireframes
The following Low Fidelity Wireframes are created for Zotter’s ‘WhatsApp Integration’ feature. This feature solves the user problem of seamless syncing with other tools and apps.
Final Prototype
Feature: Whatsapp Integration
Usability Test
Following are the iterations the screens went through incorporating the changes based on usability test results.
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Here are a few usability study findings and solutions which helped in forming the final design.
A/B Test
Following are some of the A/B testing conducted to figure out which design works better for the users.
Home Page Iterations
Visual Design

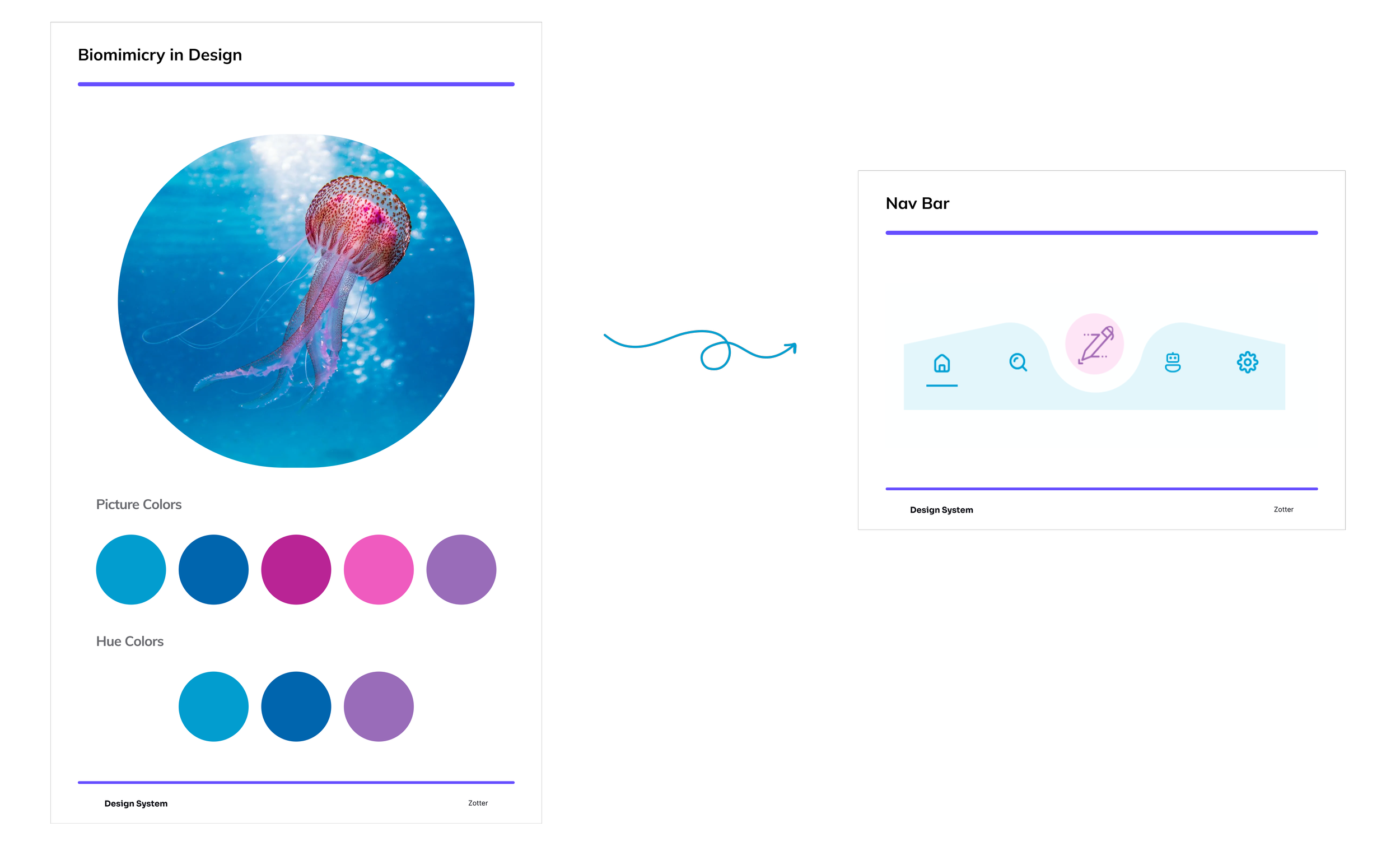
By emulating the fluid and soothing feel of jellyfish and the serene environment of the ocean, we are applying the principles of biomimicry to our app design. Zotter's Nav Bar is reflects the calmness of the ocean with the floating jellyfish. We drew inspiration from the same image for Zotter App’s colors as well.

Typography Reasoning: Merriweather Sans with Helvetica creates a balanced and versatile design due to their complementary differences. Merriweather Sans has a softer, more human feel, while Helvetica is clean and geometric. This contrast enhances visual interest while maintaining readability and professionalism.


Logo Design

Final Logo Design and Color Variations

Logo Journey
Key Outcomes
The development of the Zotter app is deeply informed by our thorough user research, empathy maps, competitor analysis, key user flows, and preliminary wireframes.
The app is designed to be a highly effective tool for managing and organizing information seamlessly, catering specifically to the needs of users who require robust functionality in note-taking. Features like audio and camera inputs for capturing data, AI-driven organization for easy retrieval, and intuitive onboarding tutorials ensure that users can start efficiently without a steep learning curve. Collaboration tools and cross-platform syncing make it easy for users to work together and access their information on any device.
These features make Zotter not just functional but also user-friendly, ensuring it stands out in the competitive market by directly addressing user needs and preferences identified through our research.
Future Scope / Improvement Opportunity
User Experience - Combining ‘Search’ and ‘AI Buddy’
In the future, I plan to look at the usability data and analytics of usage to compare how users use Search and AI Buddy features and figure out ways to either combine them or eliminate Search with AI Buddy.
User Interface - ‘AI Buddy’ Float Feature
I plan to work taking notes from biomimicry to enhance the navigation bar further. As ‘Search’ and ‘AI Buddy’ combine, I have to look for ways in which the icons on the Nav bar can be rearranged to provide Jelly-Fish float feel to ‘AI Buddy’, which can be made avaialbel in every screen.
Usability - Conduct Usability tests and Analyze data
If we get more time to work on this, we will conduct some more usability tests with larger audience on the final design and analyze the results. This will help us make further improvements to Zotter’s design.
Next Steps
Design Implementation & Handoff
Since the design has been tested and revised, it is ready to enter the development phase. In order to effectively communicate the design to developers, we have organized the design deliverables for handoff, and are prepared to assist with any follow-up questions.
Maintenance
Updates and revisions will continue to exist in the future, and will be addressed based on priority.
Work with me.